今回はUV展開の工程で利用できる、
サイズ別フリーチェッカーの配布と説明をしていきたいと思います。
説明不要という人の為にも、まずは配布からやっていきましょう。
512サイズから4KサイズまでのチェッカーのDLはこちらから!
また他の記事でもそうですが、この記事でもゲーム向けの手法を前提としております。
他の目的での使用に役立てられる部分もあるとは思いますが、
基本的にゲーム系モデリングの為の要素を満たしたものとなっておりますので、
それを前提として見て頂ければ幸いです。
チェッカーとは何か?
ではまず、チェッカーとは何か?
ということについて、ざっくりと見ていきましょう。

こちらは、チェッカーをテクスチャとしてモデルに適用した画像です。
左が正しいUVのモデル。右がマズいUVのモデル。
おわかりいただけただろうか。
マズいモデルのチェッカーは一部が格子状から歪んでいたり、
突然色が変わっている部分があります。

これはUVの一部が変な場所に移動してしまっていたり、
一部の頂点が妙な位置にあるせいで起こっている現象。
チェッカーは、こういったUVのエラーを視覚的に確認するためのものなのです。
チェッカーのみかたについて
次に、今回配布するチェッカーの見方について説明していきたいと思います。

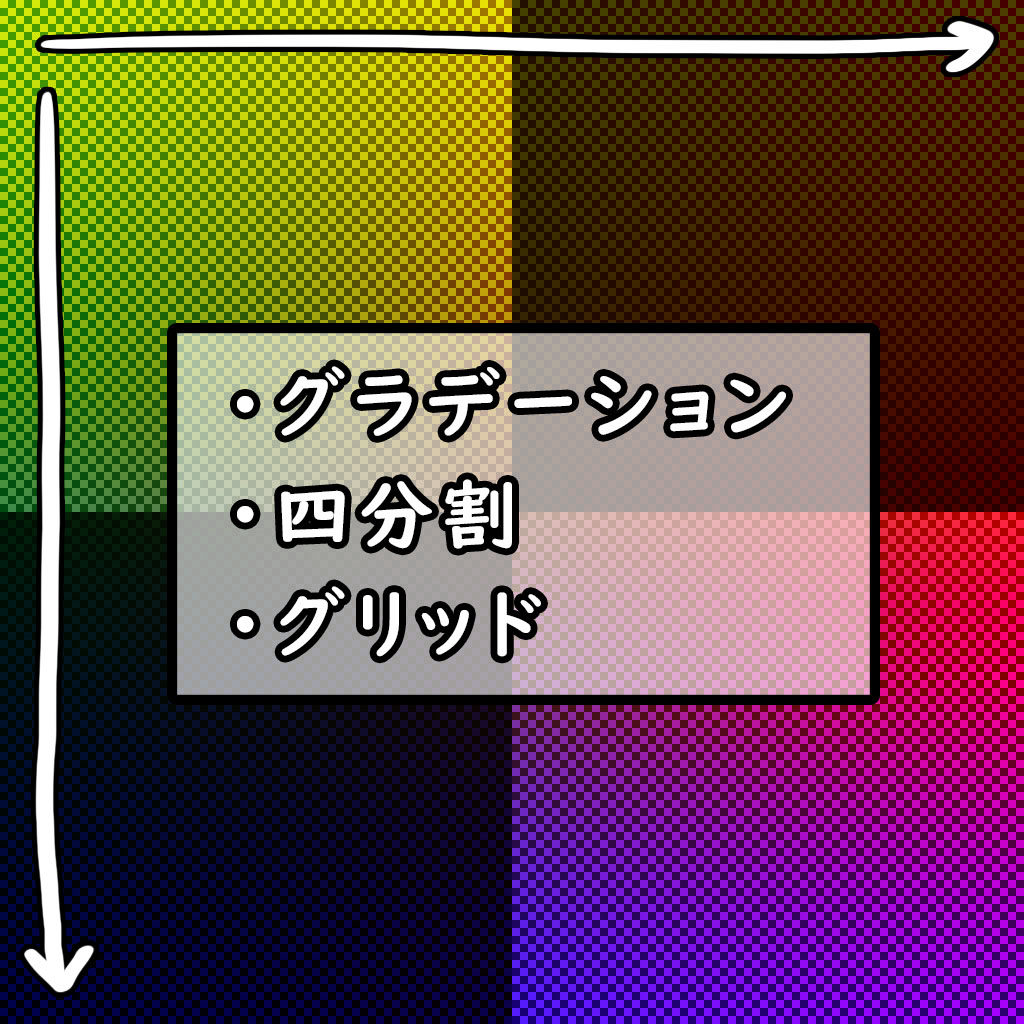
今回の自作チェッカーに持たせた大きな要素は以下の三つ。
グラデーション、四分割、グリッドです。
これらの要素をそれぞれ利用して、UVを効率的に展開していきましょう。
グラデーションのみかた
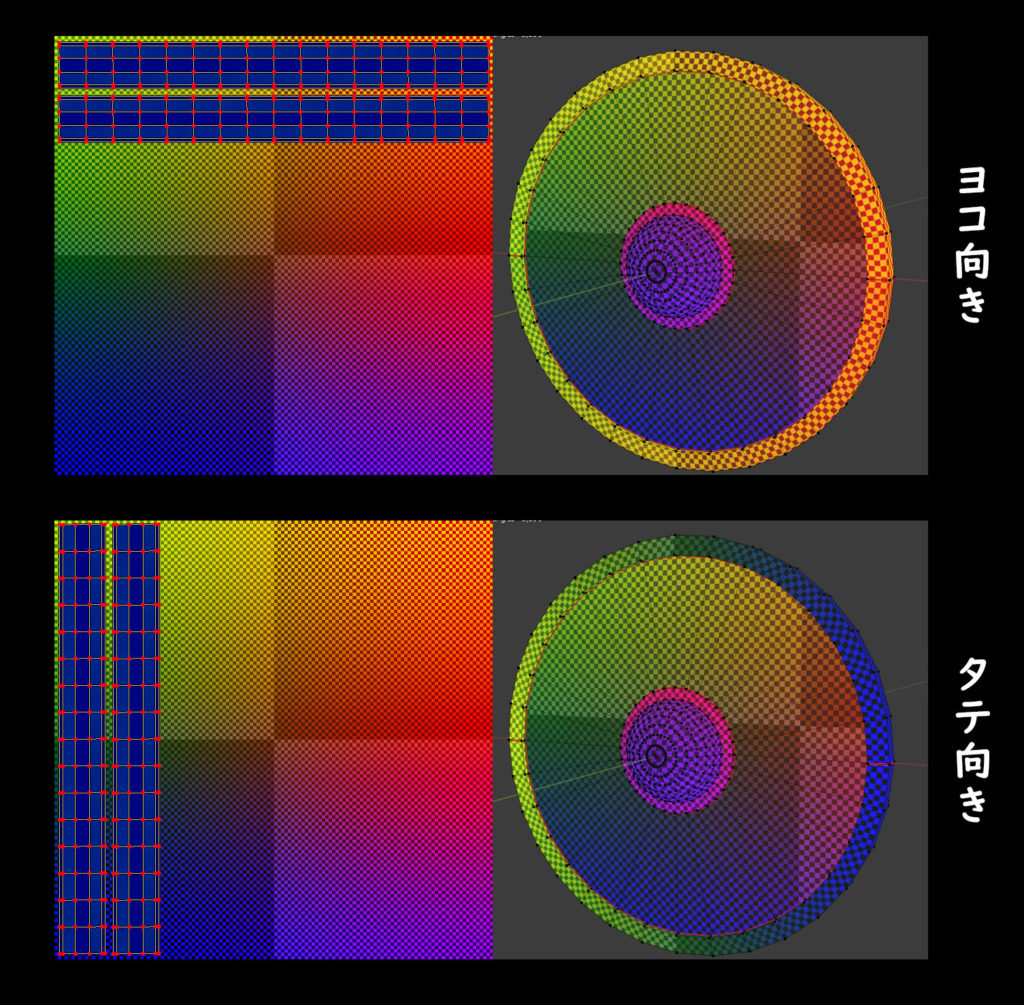
この自作チェッカーたちには、上下左右に向かってカラーグラデーションを持たせています。

色の変化を見ることで、編集しているUVの向きや流れが意図した通りか、
一部だけが別の場所に置き去りになっていないか等を確認することができるのです。
また、色の分布に慣れてきたら、どの箇所のUVがどこに配置されているかも
感覚的に分かりやすくなることでしょう。
四分割のみかた
今回作成したチェッカーには、色の暗くなっている箇所とそうでない箇所で、
計四つのエリアを持たせています。

主に同じモデルに割り当てられた、サイズの異なるテクスチャを意識する目的で利用する
ことができます。
特にゲームモデルでは少しでも軽い負荷でクオリティを出す必要があるため、
体は4Kだけど顔や髪は2K、武器など小物は1Kテクスチャといった作り方をすることがあります。
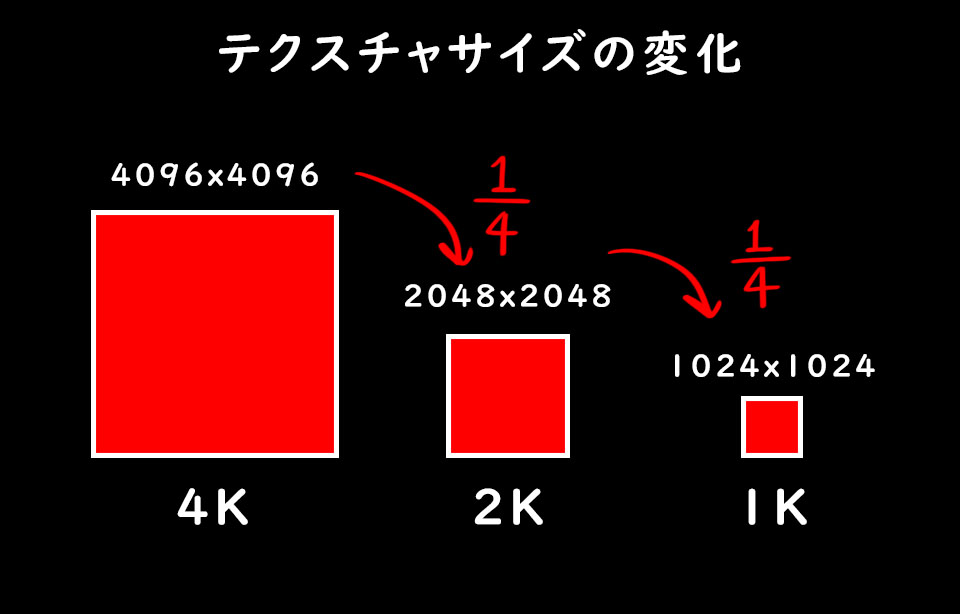
基本のテクスチャサイズは、処理負荷を考慮した2のべき乗。
つまり、ワンランク分サイズを落としたテクスチャは、元のサイズの四分の一です。
それぞれ全体の四分の一を占める四つのエリアは、
それぞれが一段下のサイズのテクスチャ全体と同じという計算ですね。
勿論その一段下のテクスチャサイズを見るためにさらに四分の一のエリアを作成…
ということも出来るのですが、配布するチェッカーではカラーグラデーションの視認性を
重視し四分の一までの分割にとどめております。
もちろんそれぞれのパーツのUVが全体に占める割合をざっくり把握する用途でも
利用できますので、ちょっと便利な要素くらいに見ていただければと。
グリッドのみかた
最後に、もしかすると一番重要かもしれないグリッドについてです。
グリッドにはUVの歪みを示すという大切な役割がありますが、
このチェッカーではもう一つ大きな機能を持たせているのです。

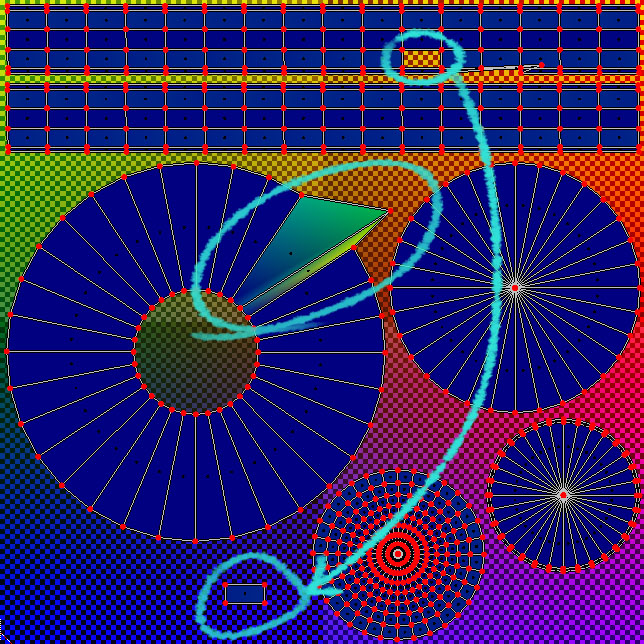
こちらは以前作成した木の盾のテクスチャとUVです。
緑のラインで示されたUVの範囲から、
さらにはみ出す形でテクスチャが描かれているのが見えるでしょうか?
これはパディングといって、遠景のモデルのテクスチャなどを圧縮する際、
あるUVアイランドのために用意した色が隣のUV領域にはみ出すことを防ぐために
必要な処理なのです。
例えば真っ赤なマントのUVの横に青いスカートのUVがあった場合、
はみ出しが起こるとスカートの縁に突然真っ赤な色が見えたりしてしまうわけですね。
そういった事故を防ぐために最低限必要な範囲は、テクスチャのサイズによって決まります。
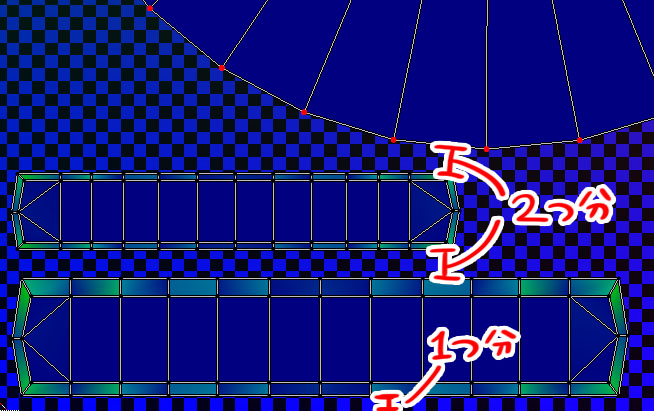
配布チェッカーのグリッドひとつひとつの辺は、
それぞれのサイズで必要なパディングサイズをあらわしているので…

画像のように、UVアイランド同士の間はグリッド2つ分以上、
UVアイランドからUV領域の端まではグリッド1つ分以上の間隔をあければOKというわけなのです!
ちなみにそれぞれのサイズで必要なパディングは以下の通りです。
チェッカーではグリッドの一辺のサイズを丁度下記のピクセル数に合わせているわけですね。
自作チェッカーを作成されるときや、プラグインで指定するときに
参考にしていただければ幸いです!
・256x :2px
・521x :4px
・1024x:8px
・2048x:16px
・4096x:32px
以上で、チェッカーについての説明はおしまいです。
気に入っていただけた方は、是非ご活用いただければと!
ここまで読んでいただき、ありがとうございました!