前回の記事では、木の盾のモデリングが完了しました!
今回も今後の制作で延々と向き合わなければならない内容や小技が盛り沢山なので、
少しややこしいですが踏ん張って作業を進めていきましょう!
-

-
前回の記事3Dモデル基本のき⑦ ~ふつうの木の盾をつくろう その二 モデリング編~
前回の記事から、ついに木の盾の制作が始まりました! 準備に始まり、これからの制作でもずっと使うような内容が盛り沢山なので、 ぜひ頑張って作業を進めていきましょう! 今回は木の盾第二回目と ...
続きを見る
今回は木の盾第三回目というこで、テクスチャ制作に向けてモデルの展開図を作るUV展開工程を進めていきます。
前回に引き続き動画での解説もご用意しましたので、参考にしていってください!
UV展開開始!のその前に
実は自由にUV展開を行うには、Blenderの標準機能では少し心許ないのです。
ということで、アドオンと呼ばれる追加機能とチェッカーテクスチャの
インストールから始めていきましょう!
必要物
TexTools
TexToolsは無料で利用できるUVエディタのアドオンです。
作者様に感謝しつつ、こちらからダウンロードしましょう。
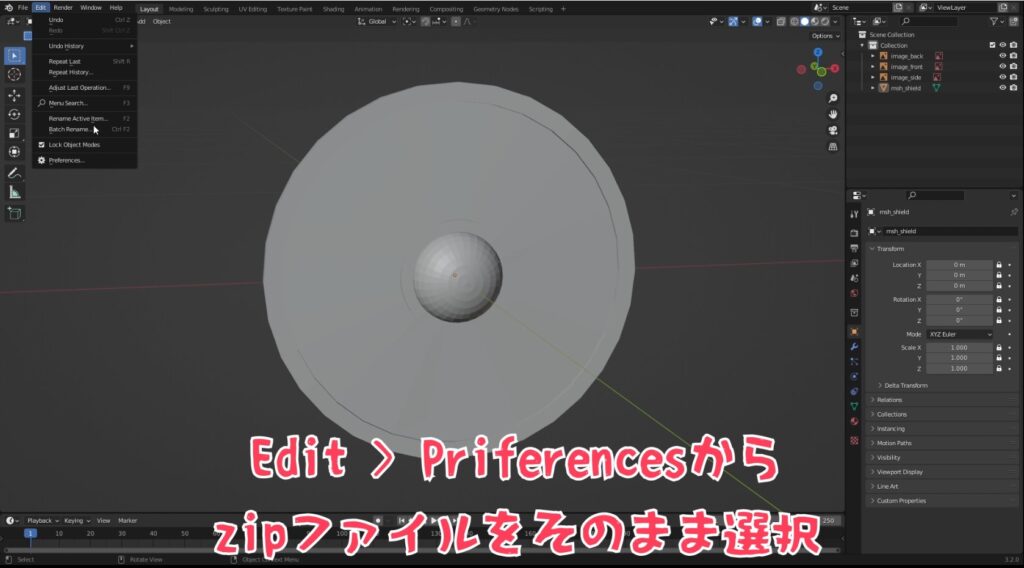
ダウンロードしたアドオンは、上部EditタブのPreferenceから
直接zipファイルを選択することでインストール可能です。
動画では今回利用する機能しか紹介しておりませんが、
本当はとても多機能なアドオンです。
気になる方は是非解説動画等を見て使い方を学んでいきましょう!
Blenderには様々なアドオンがありますので、
欲しい機能が出てくるたびに検索してインストールしていけば
どんどん作業を最適化できますよ!
チェッカーテクスチャ
-

-
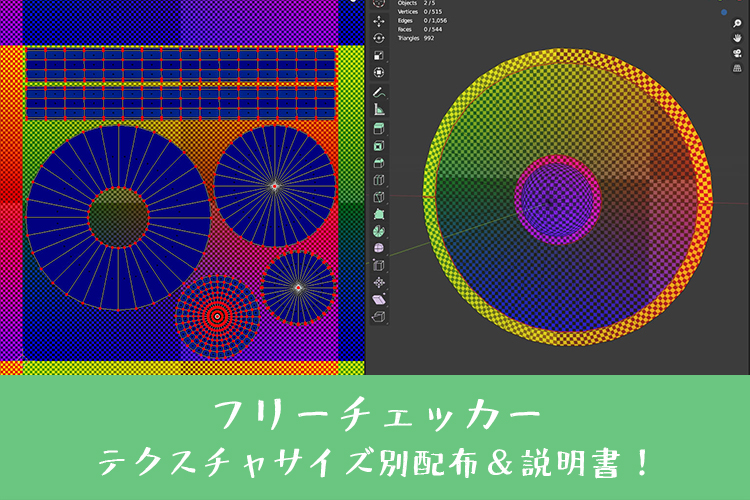
参考記事テクスチャサイズ別フリーチェッカー
今回はUV展開の工程で利用できる、 サイズ別フリーチェッカーの配布と説明をしていきたいと思います。 説明不要という人の為にも、まずは配布からやっていきましょう。 512サイズから4Kサイ ...
続きを見る
上記の記事から今回利用するチェッカーテクスチャをダウンロードしておきます。
使い方の解説もありますので、しっかり確認して使いこなしていきましょう!
UV展開開始!
基本のUV展開
マテリアルの設定
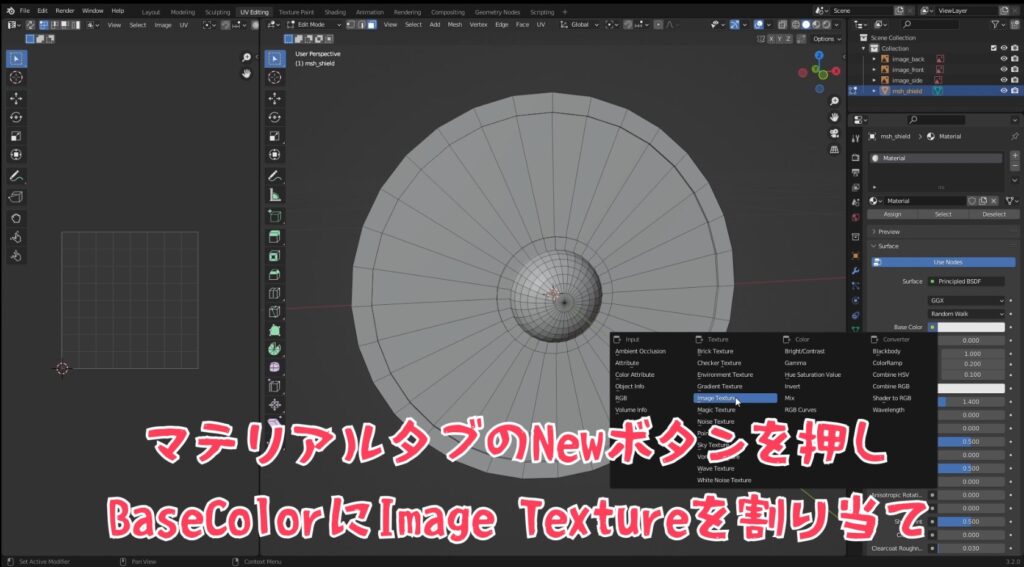
右側マテリアルタブのNewボタンを押し、BaseColorにImage Textureを割り当て。
今回のモデルは1024のテクスチャ解像度で作っていくので、
Openボタンからチェッカーテクスチャの1024サイズのものを選びましょう。
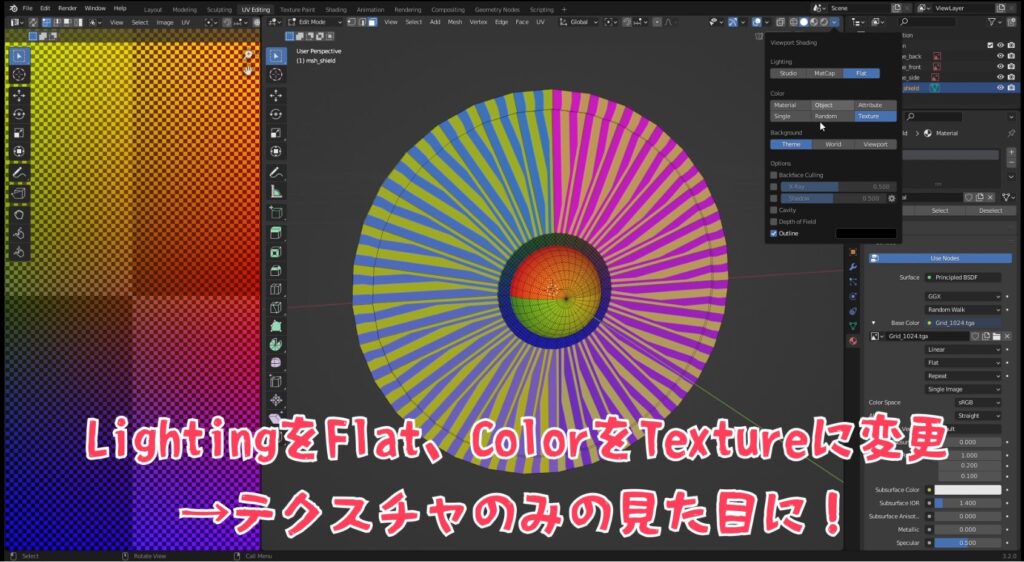
シェーディングの設定
このままでは折角適用したテクスチャが見えないので、
シェーディング(≒見え方)の設定を変更していきます。
右側の操作画面を少し拡大すると上部に下矢印のボタンが出てくるので、
そこからLightingをFlat、ColorをTextureに変更します。
これで、陰影のないテクスチャのみの表示になりました!
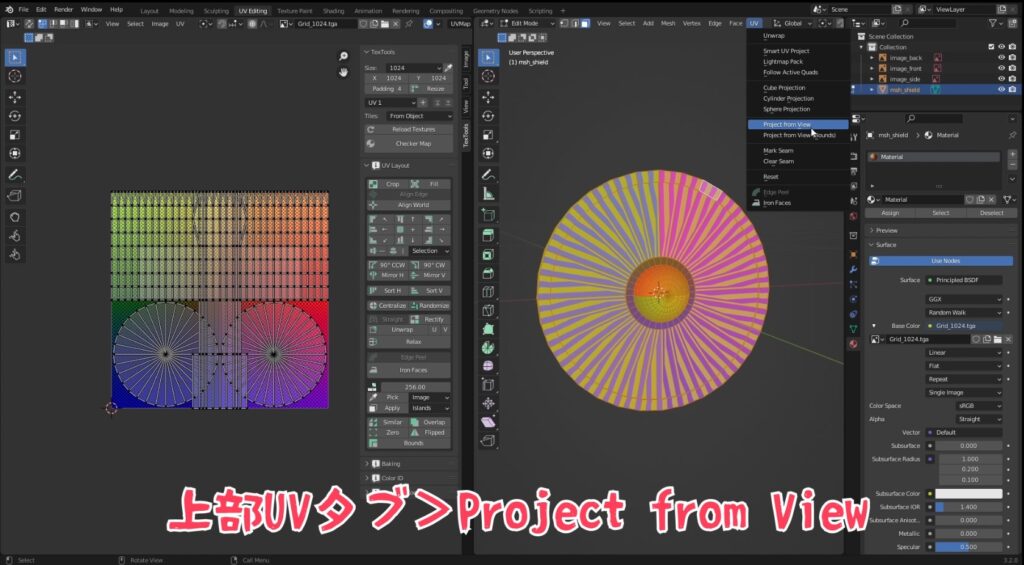
カメラ視点からの投影
上部UVタブのProject from Viewで、現在の視点からUVを投影できます。
テンキー1の正面平行投影と組み合わせることで、
すぐにどのパーツがどのUVアイランド(=UVの1パーツ)なのか、
それぞれの大きさの比率はどのくらいなのかが分かるように!
実は仮テクスチャを作る際に、正面図を手軽に投影するという使い方も。
仮モデルの作成時には役立つテクニックなので、活用していきましょう!
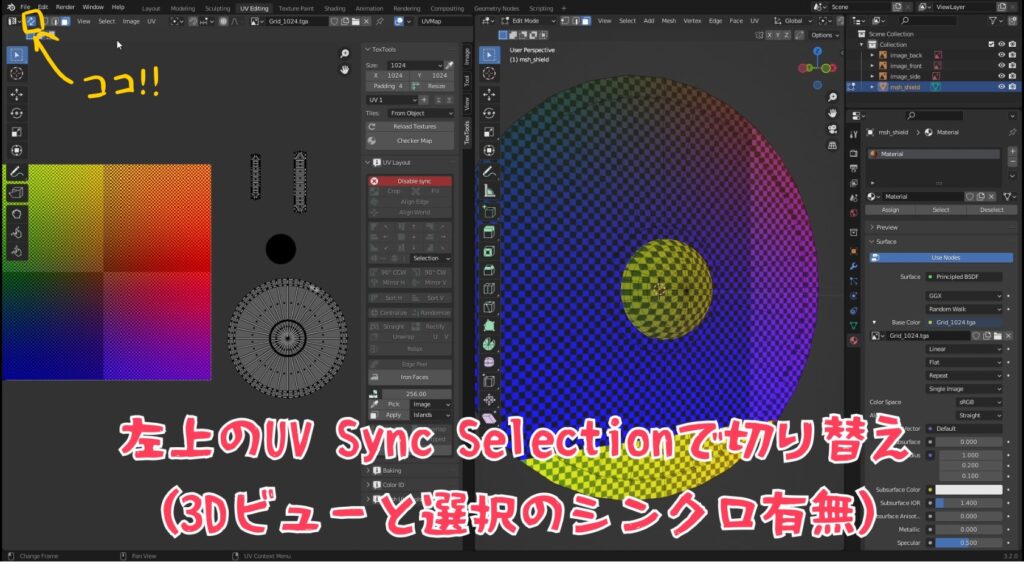
Syncモードの切り替え
実はBlenderにおけるUV編集のモードは二種類存在しており、
UVビュー左上のUV Sync Selectionで切り替え可能です。
これで3Dビューとの選択のシンクロのオンオフを切り替えられ、
例えばSyncをオフにすれば、UVアイランドごとに編集できますよ!
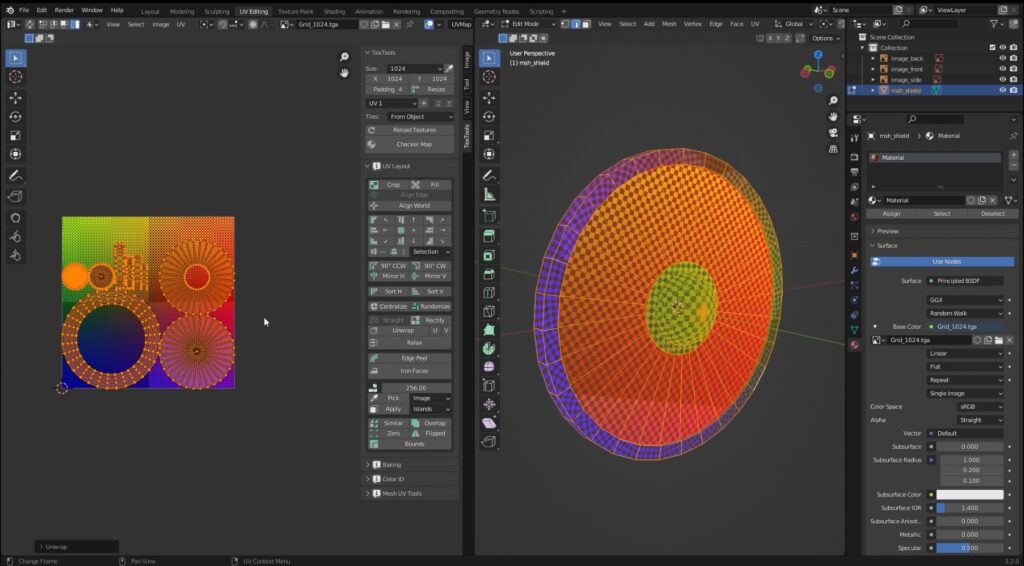
シームと展開
Blenderでは、エッジにシームと呼ばれるUVの切れ目を設定し、
アンラップ(歪みが少ないように展開)することでUV展開を行います。
エッジを選択した状態で右クリックからMark Seamを実行。
UVビュー上で右クリックしてUnwrapを実行すれば、
可能な限りUV歪みが少ない状態に自動で展開してくれるのです。
UV展開応用編
歪みを取る
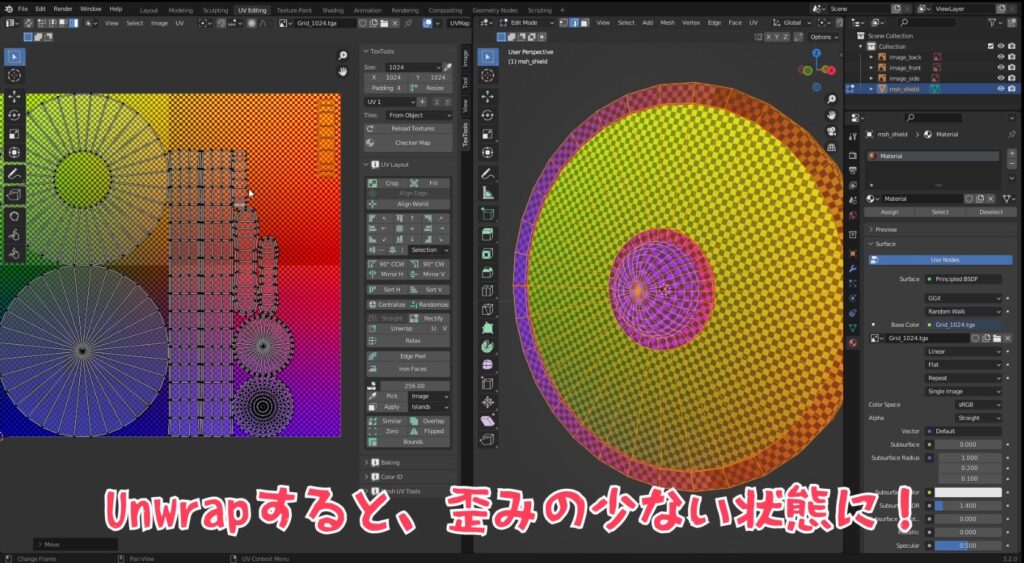
ただUnwrapしただけでは縁の金属部分のチェッカーが放射状に歪んでいます。
グリッドが歪むということは描いたテクスチャも歪んでしまうので、
今のうちに歪みを取ってしまいましょう。
ディテールを避けて真横のエッジにシームを設定、
Unwrapすれば歪みの少ないUVが出来上がりました!
Unwrapは基本最も歪みの少ない形状に展開してくれますが、
時にはこうして手動での調整が必要になることもあるので注意です!
法線の修正
持ち手のアイランドを選択すると、何故かUVがひっくり返っています。
この原因となっているのが法線(=ノーマル)。
3Dにおける法線とは、面や頂点の向きを意味しています。
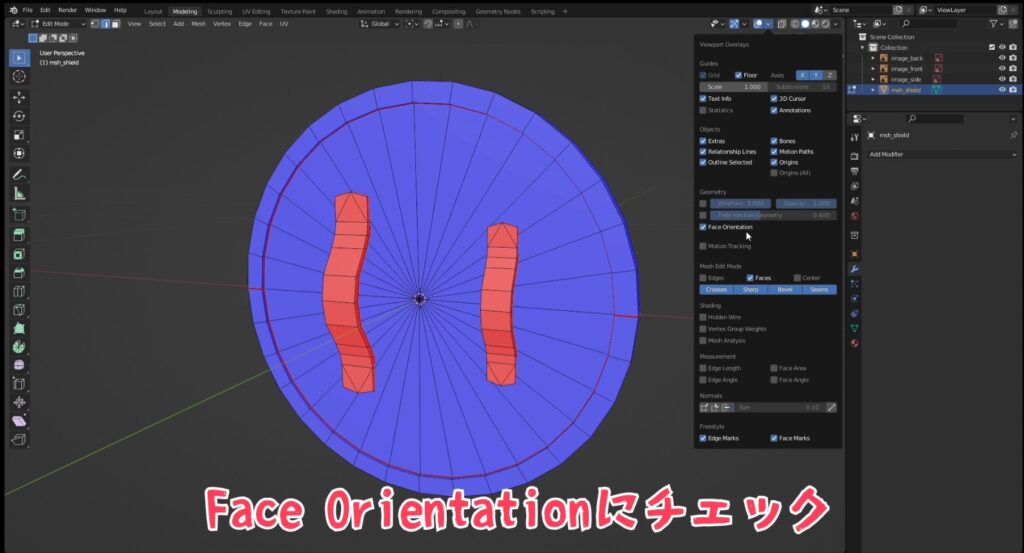
3DビューでFace Orientationにチェックを入れれば、
ひっくり返ってしまっている面は赤で表示されます。
この通り持ち手のメッシュが反転していることが分かるので、
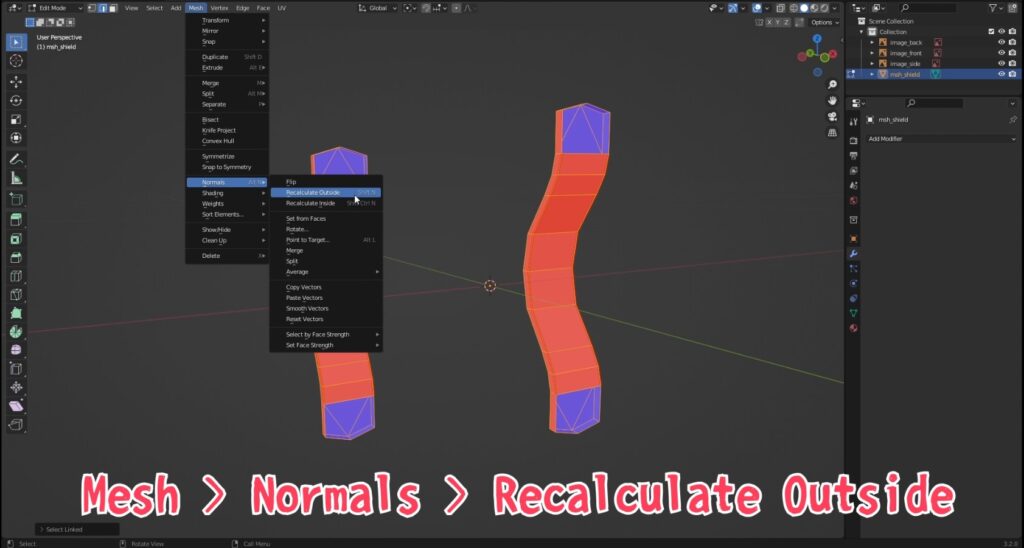
MeshタブからNormalsの中のRecalculate Outsideを実行。
これで裏表が反転し、面が正しい向きに修正されました!
ピン留め
ピン留めはUnwrapなど、UVを変形させる効果を受け付けなくする機能です。
UVを選択した状態でPキーを押すことで、ピン留めをすることができます。
これを活用することで、より自由で精度の高いUV展開が可能になりますので、
ぜひぜひ利用していってくださいね!
なお、ピン留めを解除するには再び選択してAlt+Pキーです。
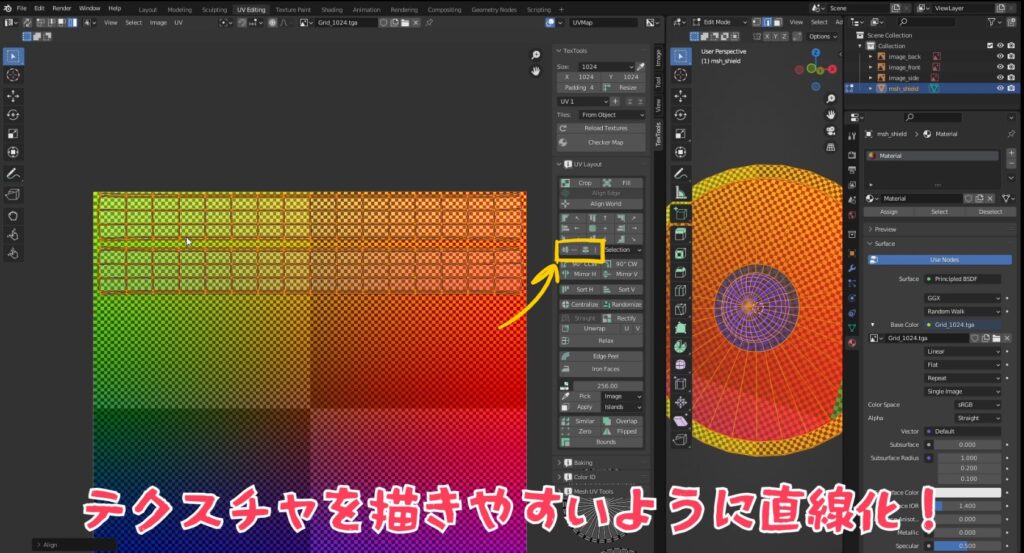
UVの直線化
特に小さめのテクスチャで重要になってくるのがこのUVの直線化。
マス目状に開くことで、フチの光沢や継ぎ目を真っすぐな線で表現できます。
これが重要なのは、斜めの線はどうしても画像のようにギザギザしてしまうため。
これはジャギーと呼ばれるもので、画像がピクセルの集合体である以上避けられません。
UVを水平垂直に展開しておけば、テクスチャ制作時にこの問題を回避できるというわけですね。
ちなみに長方形のUVアイランドは配置がしやすいという利点もあります。
今回はTexToolsの整列機能を使って、一列ずつ長方形に並べていきます。
縦列はShift+Rで操作を繰り返すことで、作業を高速化できますよ!
端の頂点を選択し、Ctrl+Shift+反対端の頂点を選択すれば横列も素早く選択可能です。
パディングの確保
直線化が終わったら、UV領域の端は1マス、
UVアイランド間はグリッド2マス分を空けるように配置します。
これはパディングと呼ばれる、色漏れを防ぐ隙間を確保するため。
パディングについて、詳しくはチェッカーテクスチャの配布解説記事をご確認ください!
-

-
参考記事テクスチャサイズ別フリーチェッカー
今回はUV展開の工程で利用できる、 サイズ別フリーチェッカーの配布と説明をしていきたいと思います。 説明不要という人の為にも、まずは配布からやっていきましょう。 512サイズから4Kサイ ...
続きを見る
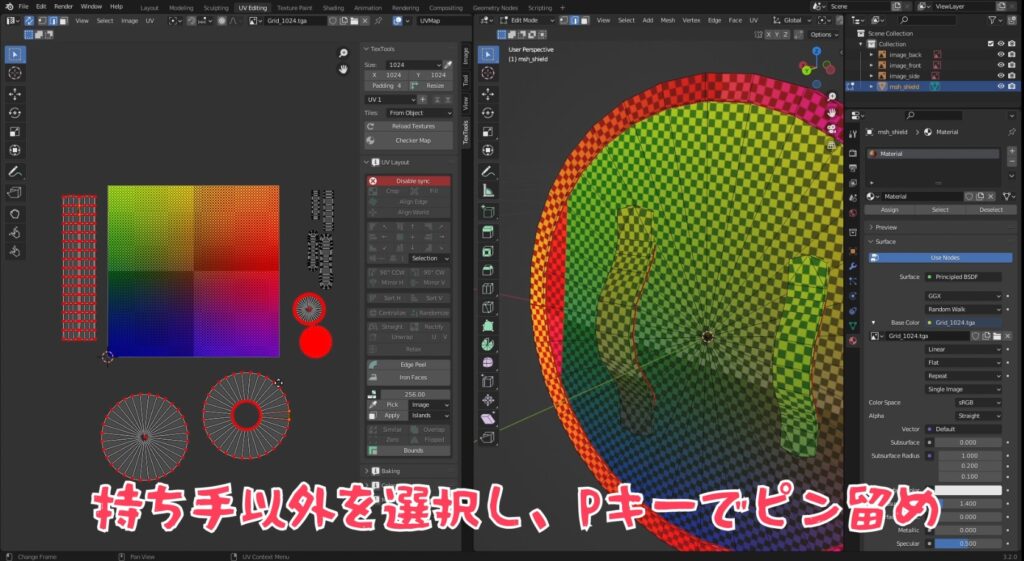
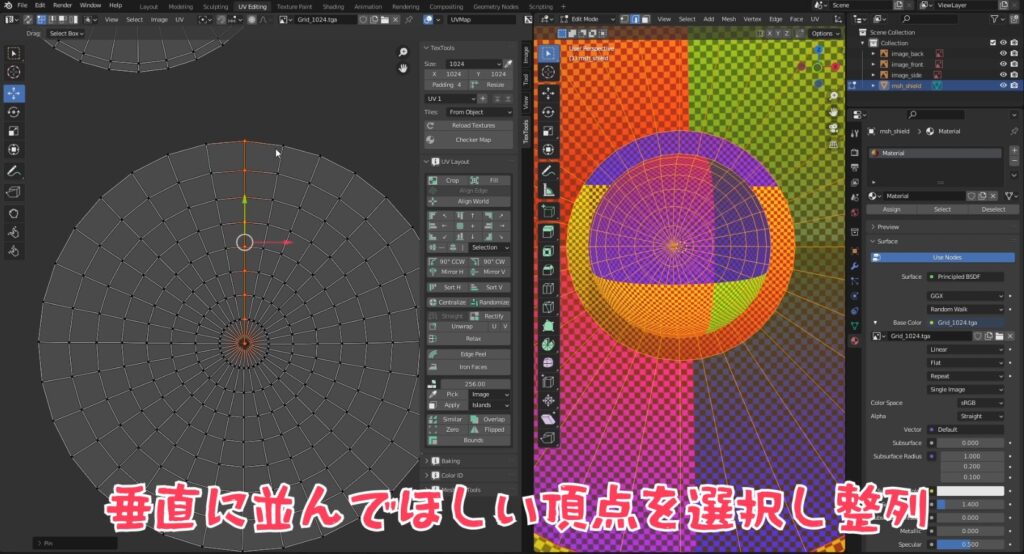
円形パーツの展開
円形のパーツはチェッカーの色を見ながら上下を合わせ、
垂直に並ぶ頂点を選択して整列。
整列した頂点をピン留めしてUnwrapします。
こうすることでモデル上で垂直に並んでいる頂点の向きと並びを合わせ、
かつ歪みの少ない形に展開することができるのです。
UVアイランドの配置
最後は展開したUVアイランドを配置していきます。
パディングを意識しながら、大きいパーツから並べてみましょう。
この時、見えにくい部分は小さめにすることで、
見た目の解像度とクオリティをアップすることができます。
今回の場合は構える時も背負う時も隠れがちな背面は、
正面に比べて小さいUV面積でも大丈夫ということになりますね。
また、見た目通りの向きで配置することで、
ペイントソフトでも扱いやすく塗りやすくなるでしょう。
さいごに
ようやくUVの工程が完了しました!
UVの工程は癖があり慣れるのが大変ですが、
繰り返し練習して少しずつモノにしていきましょう!
それでは次回、木の盾のテクスチャ作成、
脱初心者めざして頑張って参りましょう!